The header color in your form is more than just a design element—it sets the tone for your form and helps grab users’ attention. With Clickiny, you can easily customize the header color to align with your branding and make your form visually appealing.
Why Header Color Matters
- Draws Attention: A bold, contrasting header color ensures your form titles and sections stand out.
- Improves Readability: Choosing the right color enhances text visibility and clarity.
- Supports Branding: Match the header color to your brand’s palette for a cohesive look.
How to Change the Header Color in Clickiny
- Open your form in the Form Builder.
- Click the Appearance tab.
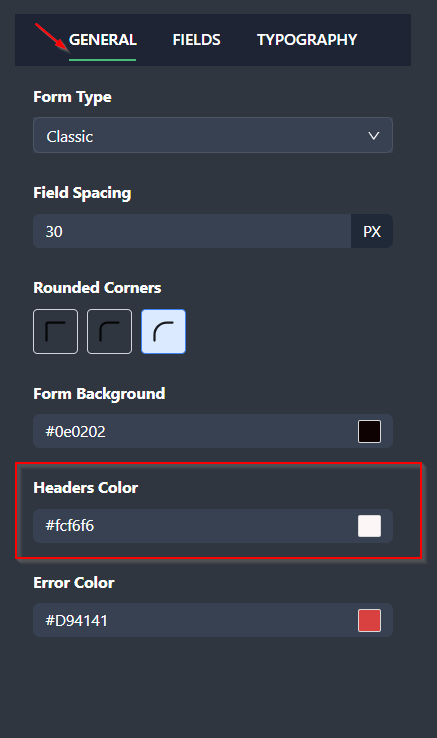
- In the panel on the right-hand side, go to the GENERAL tab.
- Find the Headers Color option and select a color from the palette or enter a custom color code.

Tips for Choosing the Right Header Color
- Bold Colors: Use vibrant shades to draw attention to key sections.
- Neutral Colors: For a subtle and professional look, go with grays or muted tones.
- Contrast: Ensure the header color contrasts well with the background for better visibility.
A customized header color not only enhances your form’s appearance but also improves the overall user experience. Experiment with different options to find the perfect color that complements your form design!
Was this article helpful?