The background color of your form plays a key role in its overall appearance. It can help reinforce your branding, improve readability, and make your form visually appealing to users. With Clickiny, you can easily adjust the form’s background to match your style.

How to Change the Form Background in Clickiny
- Open your form in the Form Builder.
- Click the Appearance tab.
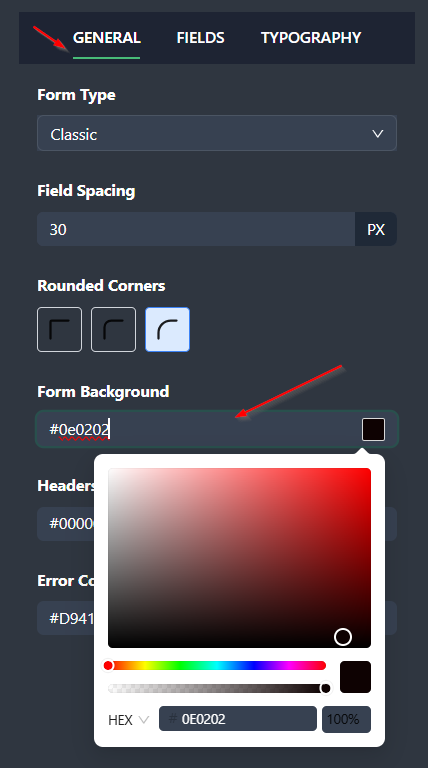
- In the panel on the right-hand side, go to the GENERAL tab.
- Locate the Form Background option and select a color from the palette or enter a custom color code.

Why Background Color Matters
- Brand Consistency: Align the background color with your brand to create a seamless visual experience.
- User Experience: A good background choice can make your form more inviting and easier to fill out.
- Readability: Ensure the background contrasts well with your text and fields for better clarity.
Tips for Picking the Perfect Background
- Light and Neutral Colors: Perfect for clean and professional designs.
- Soft Gradients: Add depth and sophistication without overwhelming the form.
- High Contrast: Ensure the background complements the text and fields for easy readability.
A well-chosen background color can make your forms look polished, engaging, and on-brand. Take a moment to explore and find the perfect background for your needs!
Was this article helpful?