Adding a form to your Elementor website is possible. Once you’ve designed your form and made the necessary configurations, click the publish button at the top and copy the javascript code from any of the Embed options.
Embed the Form into Elementor Using the HTML Widget
Once you’ve chosen your preferred embed method, it’s time to integrate the form into your Elementor site. Here’s how:
- Open the Elementor editor for the page where you want to embed the form.
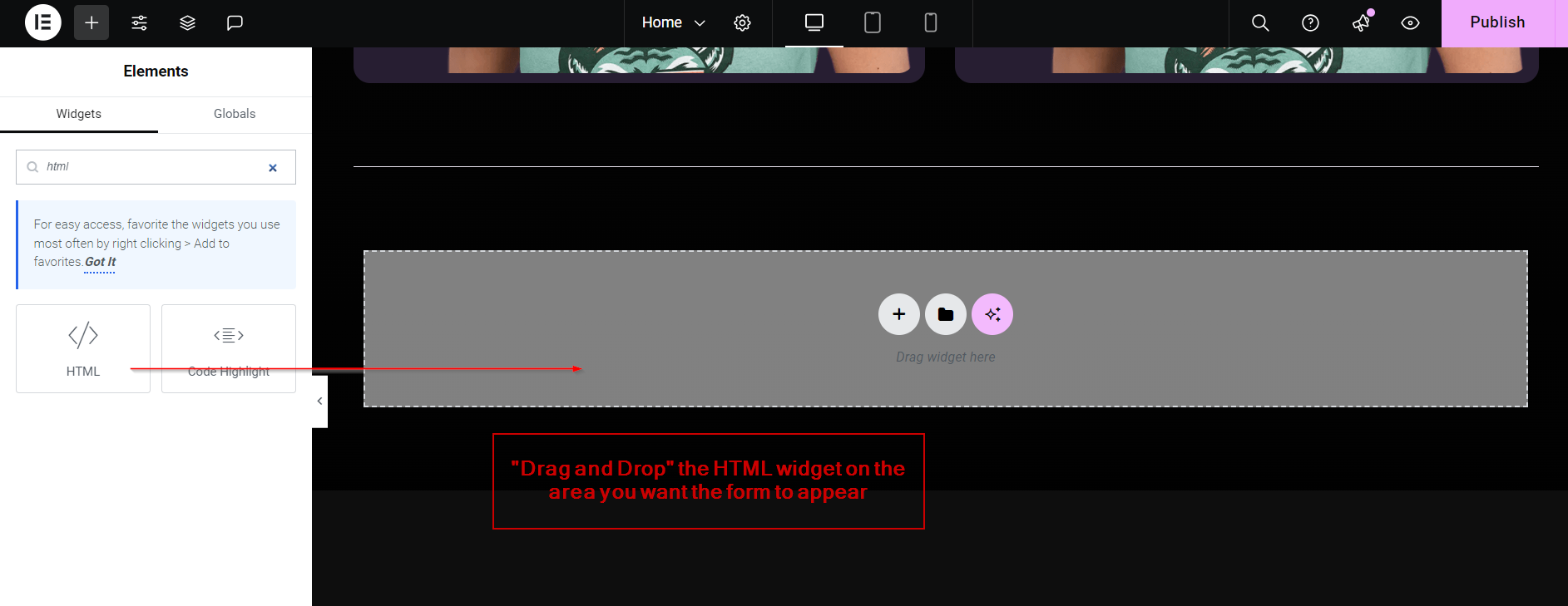
- Drag and drop the “HTML” widget onto the page in the section where you want the form to appear. This widget allows you to insert custom HTML code into any Elementor page.

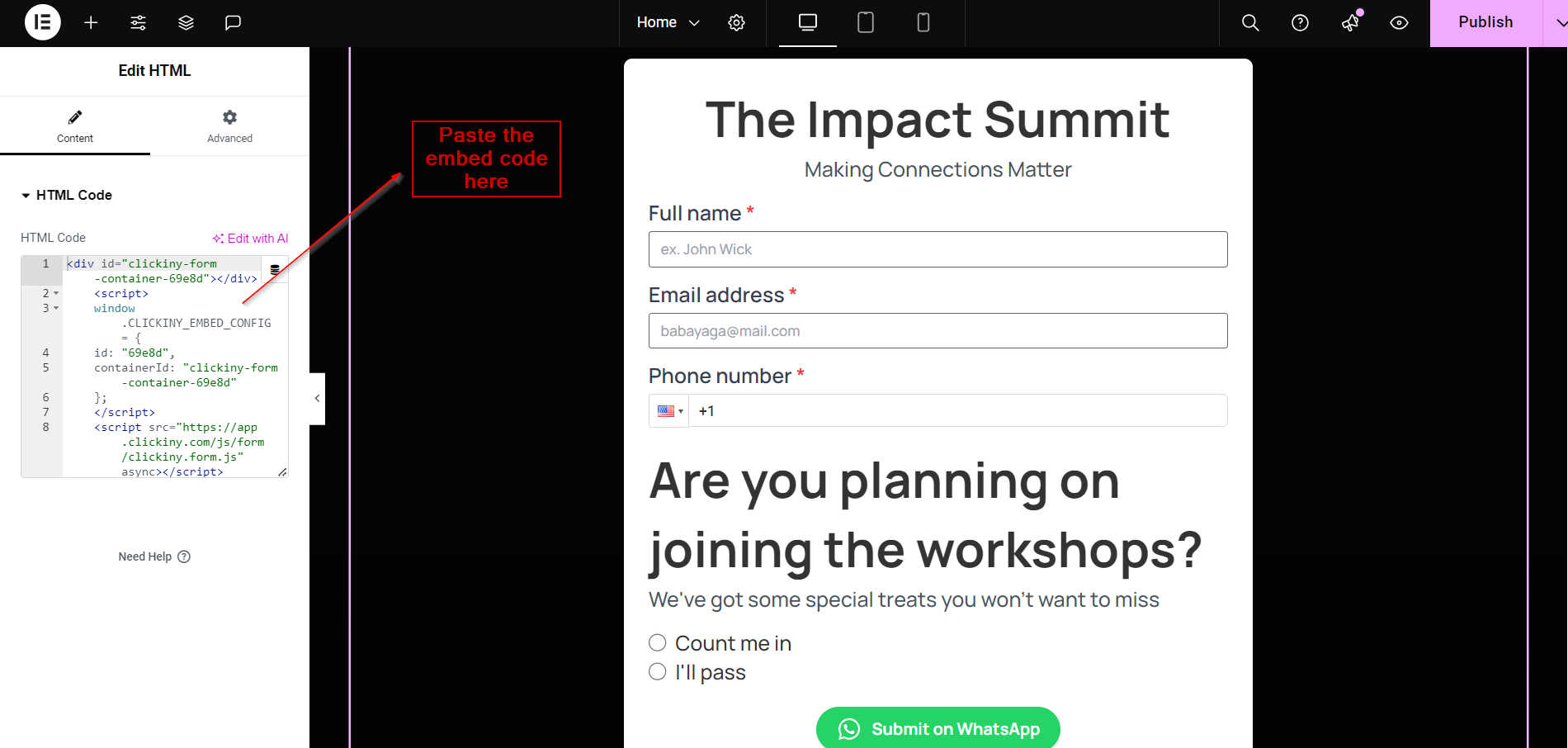
3. Copy and paste the embed code provided by Clickiny into the HTML widget. If you’re using the Inline Embed option, the form will appear directly on the page. If you’ve chosen the Inline Link or Floating Button method, the form will display as a clickable link or button.

4. Update your page to save the changes. Now, your form is live on your Elementor website, and every submission will be sent directly to your WhatsApp.