Once you’ve designed your form and made the necessary configurations, you’re ready to embed it into your website. This guide will walk you through obtaining the JavaScript embed code.
Embedding the Form
Follow the steps below to seamlessly add your form to a web page:
- In the Form Builder click publish at the top.

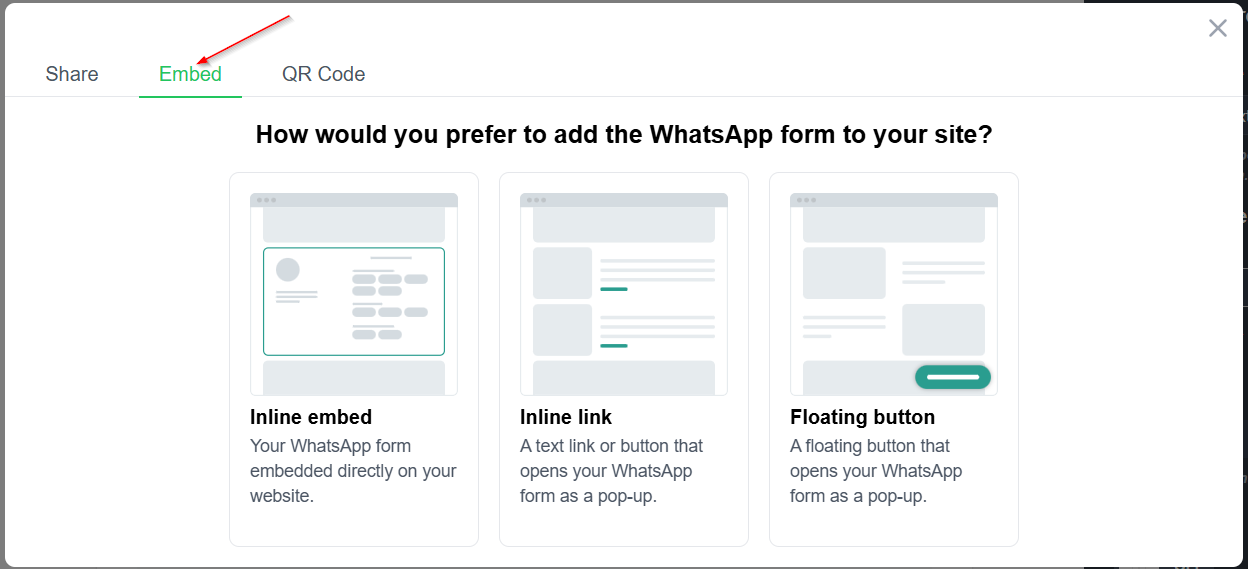
2. Select Embed from the resulting pop-up.

Clickiny provides three versatile options for embedding your form on your website, allowing you to choose how it will be displayed to your visitors.
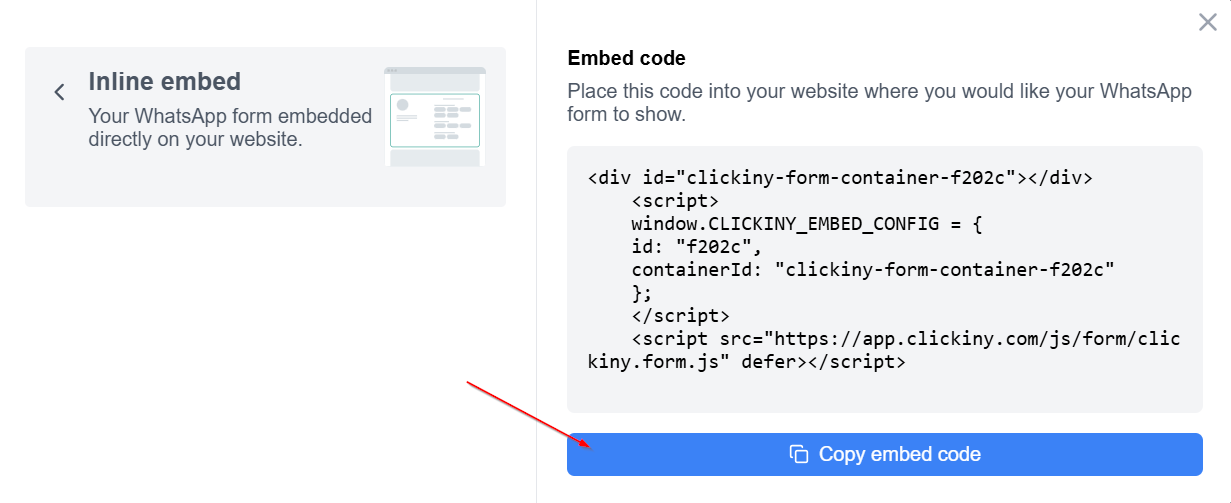
Method 1: Inline Embed
The inline embed option is the easiest way to add your form to your website. It displays the form directly on a specific page, such as a contact or landing page.

Copy the code and insert it into your website’s HTML at the desired location (e.g., within a section or the page body).
Once added, the form will instantly appear, seamlessly integrating with your site’s design. This method is perfect for ensuring the form is always visible and readily accessible without requiring extra clicks.
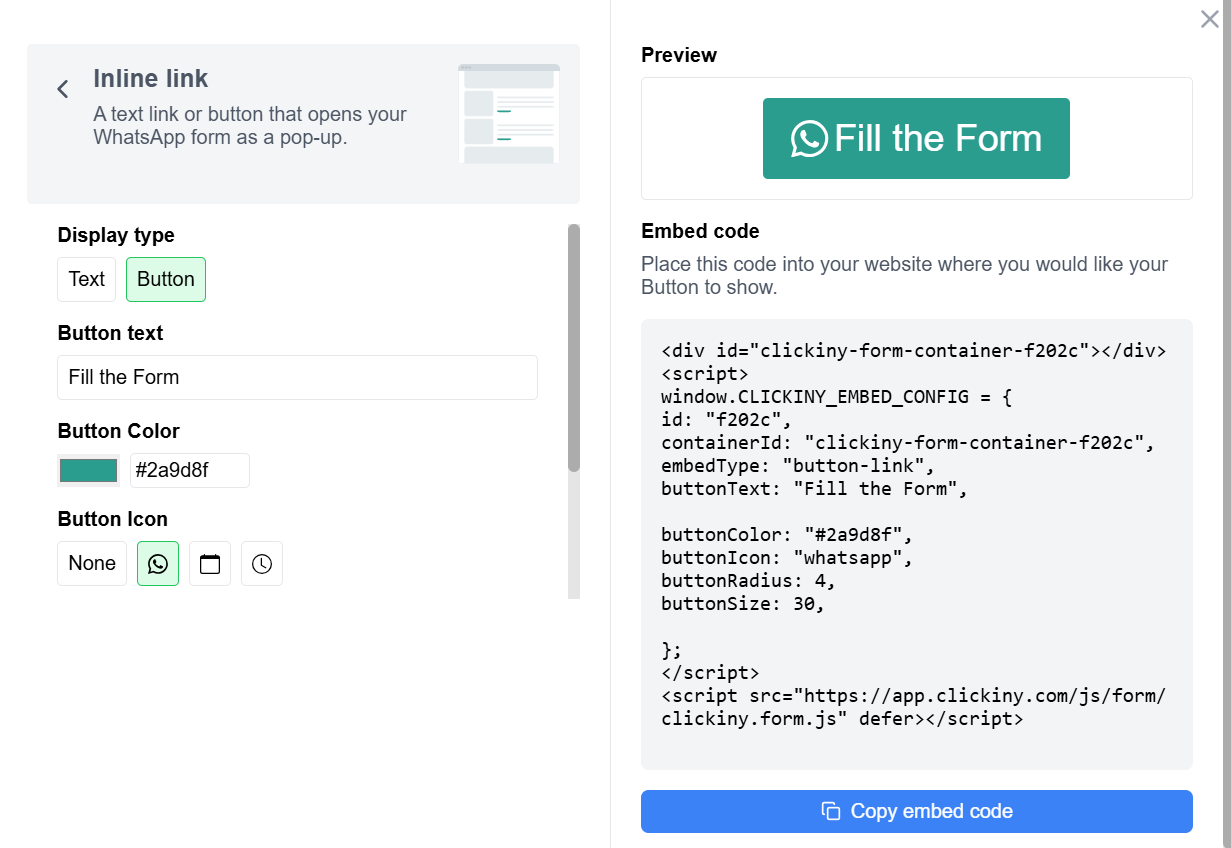
Method 2: Inlink Link (Popup Form)
If you’d rather not display the form directly on the page, you can opt for the inlink option. This approach generates a button or text link that opens the form in a pop-up window when clicked.

Place the link or button anywhere on your page, like in the header, footer, or a call-to-action section. When clicked, the form will open as a pop-up for visitors to fill out. This approach keeps your page tidy and organized while providing an easy way for visitors to reach you.
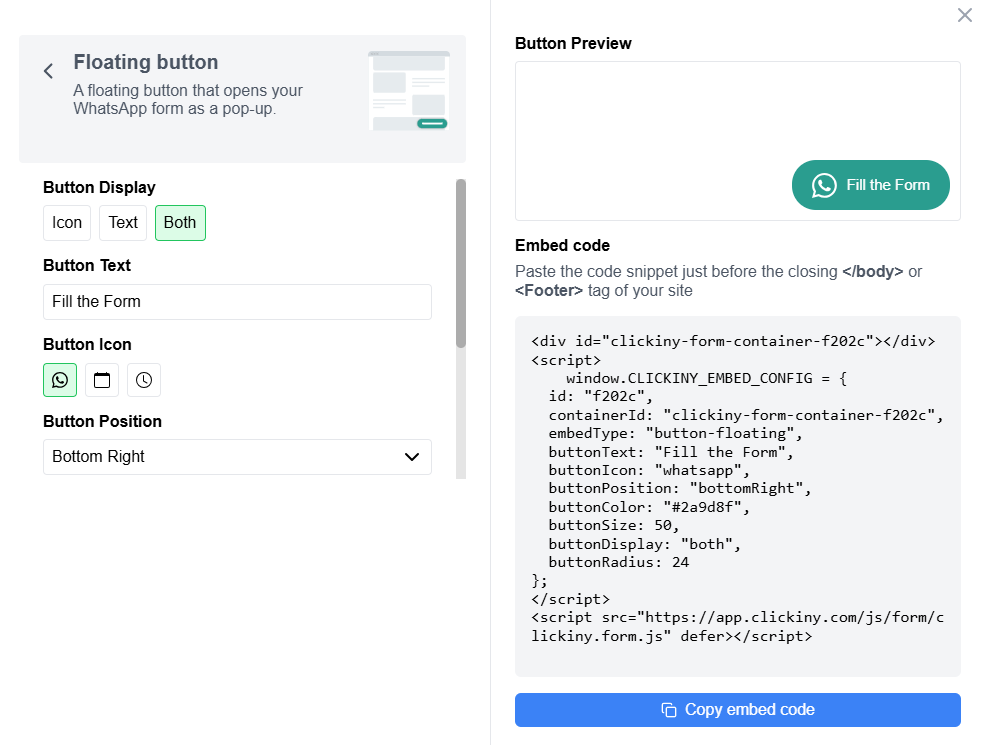
Method 3: Floating Button (Pop-up Form)
For a more interactive option, consider the floating button feature. This adds a button that remains visible as users scroll through your website. Clicking the button opens the form in a pop-up window.

Adjust the button’s text, icon, and color to align with your website’s design. Add the code to your site, and the button will appear in a fixed position, usually in the bottom corner of the screen. When clicked, the form will open as a pop-up.
This approach keeps the form easily accessible from any page without occupying additional on-page space.