Typography is key to enhancing the readability and overall design of your form. With Clickiny’s typography customization options, you can adjust the font size and weight to make sure your form looks polished and is easy for users to navigate.
Typography Options in Clickiny
To customize typography settings, go to:
Appearance → TYPOGRAPHY
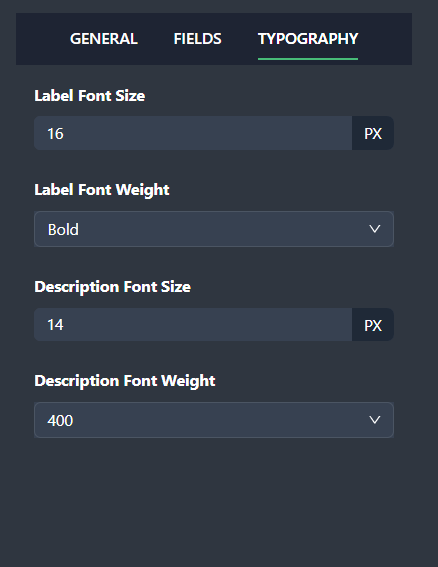
Here are the options available to adjust the typography for your form fields:
1. Label Font Size
- Controls the size of the form field label text (e.g., “Name” or “Email”).
- Adjusting the label font size helps ensure that the labels are clear and easy to read.
2. Label Font Weight
- This option allows you to choose between Bold or Normal font weight for the field labels.
- Bold labels make the text stand out, while normal weight creates a subtler, more balanced look.
3. Description Font Size
- Controls the size of the text that appears below the form field, providing additional information or instructions to users (e.g., “Please enter your full name”).
- Ensure that the description font size is smaller than the label but still legible.
4. Description Font Weight
- Adjusts the weight of the description text. Options include:
- 400 (Normal)
- 500 (Medium)
- 600 (Semi-Bold)
- 700 (Bold)
- Choose a weight that complements your form design while maintaining clarity.
How to Customize Typography
- Open your form in the Form Builder.
- Click the Appearance tab.
- In the right-hand panel, go to the TYPOGRAPHY section.
- Adjust the font size and weight options for both the Label and Description text based on your preferences.

Tips for Typography Customization
- Balance: Keep a balance between the label and description sizes. Labels should be easy to spot, while descriptions should not overpower the label text.
- Readability: Choose font sizes and weights that make the form easy to read at a glance. Larger sizes or bold text can help users quickly identify important information.
- Branding: Ensure your font choices align with your brand’s style guide for a cohesive design.
Customizing the typography in your Clickiny form allows you to create a visually appealing and user-friendly experience. Experiment with different settings to find the perfect typography that matches your form’s tone and enhances usability!
Was this article helpful?