The colors of your form fields play an essential role in creating a visually cohesive and user-friendly experience. With Clickiny, you can easily customize various field-related colors to match your brand and improve your form’s overall appearance.
Customization Options for Form Fields
To adjust field colors, navigate to:
Appearance → FIELDS
Here are the available options for Classic Form Types:
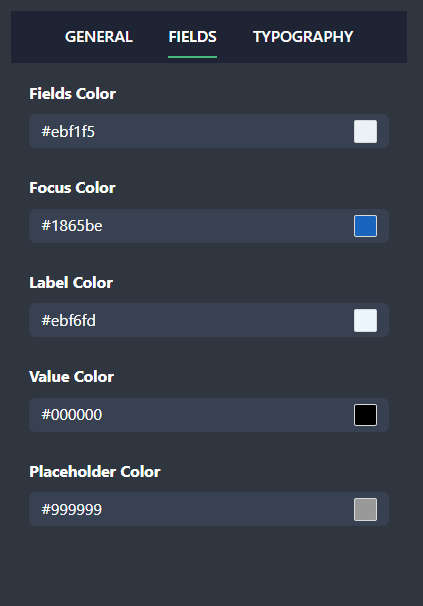
1. Fields Color
- Controls the background color of the fields.
- Choose a color that complements your overall form design and ensures readability of the text inside.
2. Focus Color
- Changes the border or field highlight color when a field is selected or clicked.
- A distinct focus color improves usability and guides users through the form.
3. Label Color
- Adjusts the color of the field label text.
- Choose a shade that contrasts well with your background to ensure readability.
4. Value Color
- Sets the color of the text entered by users in the field.
- Ensure this color is legible against the field background.
5. Placeholder Color
- Controls the color of placeholder text (e.g., sample text in the field before input).
- A softer shade is typically used to differentiate it from user-entered text.
Customization for Modern Form Types
If the form type is set to Modern, there are simplified options:
1. Field Color
- Controls the background color of the fields, as well as the color of the value and placeholder text.
- Keep it consistent and ensure good contrast with your background.
2. Label Color
- Adjusts the color of the label text.
- Match this with your brand colors for a polished, minimalist look.
How to Customize Field Colors
- Open your form in the Form Builder.
- Click the Appearance tab.
- Select the FIELDS section from the right-hand panel.
- Adjust the color options based on your form type and preferences.

Tips for Choosing Field Colors
- Consistency: Match field colors with your overall form design to maintain a professional appearance.
- Focus Color: Use a noticeable color for focus to guide users through the form.
- Readability: Ensure text (values, placeholders, and labels) is easy to read on the selected field background.
- Modern Forms: Embrace simplicity and neutral tones for a sleek, minimalistic feel.
By customizing your form fields’ colors, you can create a form that is visually appealing, easy to navigate, and aligned with your brand identity. Experiment with these options to design a form that stands out!
Was this article helpful?