To collect files through your forms, use the File Upload element. This feature allows form fillers to upload multiple files. You can also customize the settings to specify allowed file types and set size limits for the uploads.
Using the File Upload Element
Note: Files submitted via the File Upload element will consume your available upload storage.
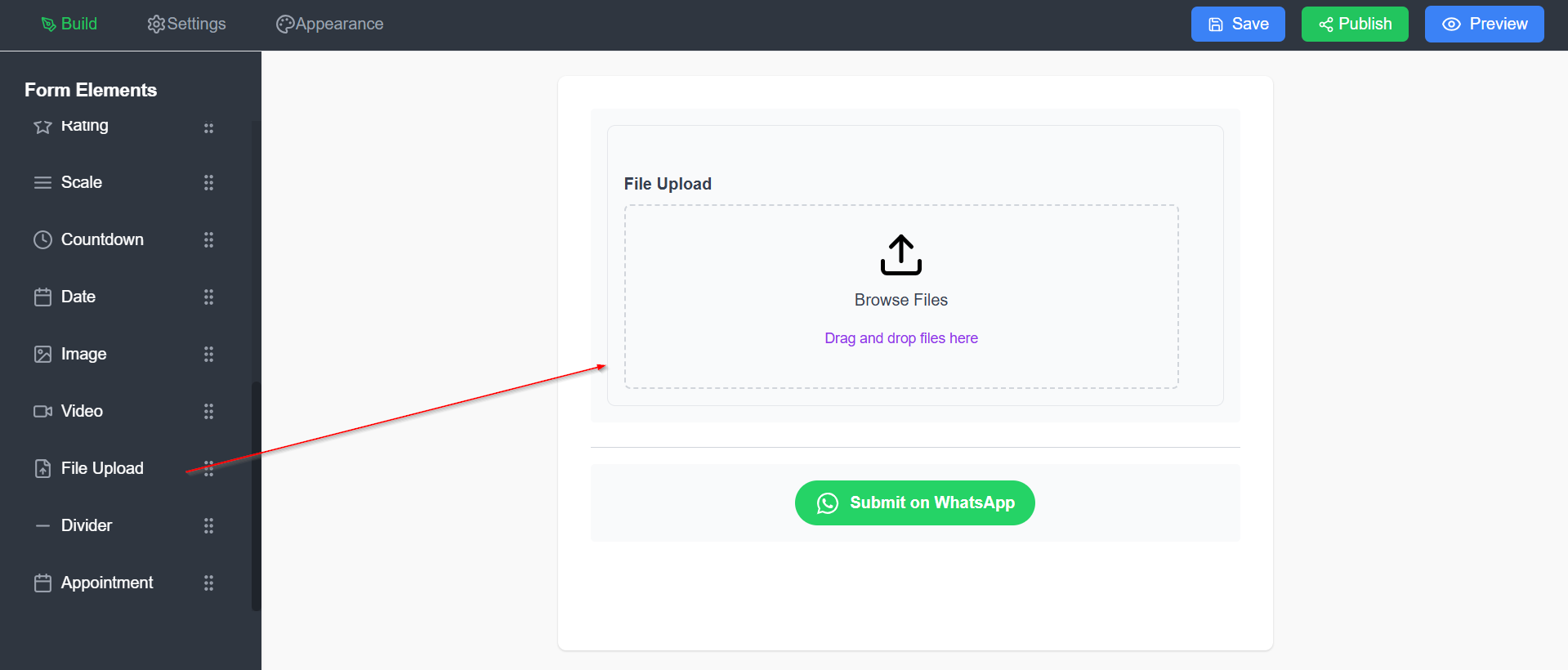
- In the Form Builder, select File Upload.

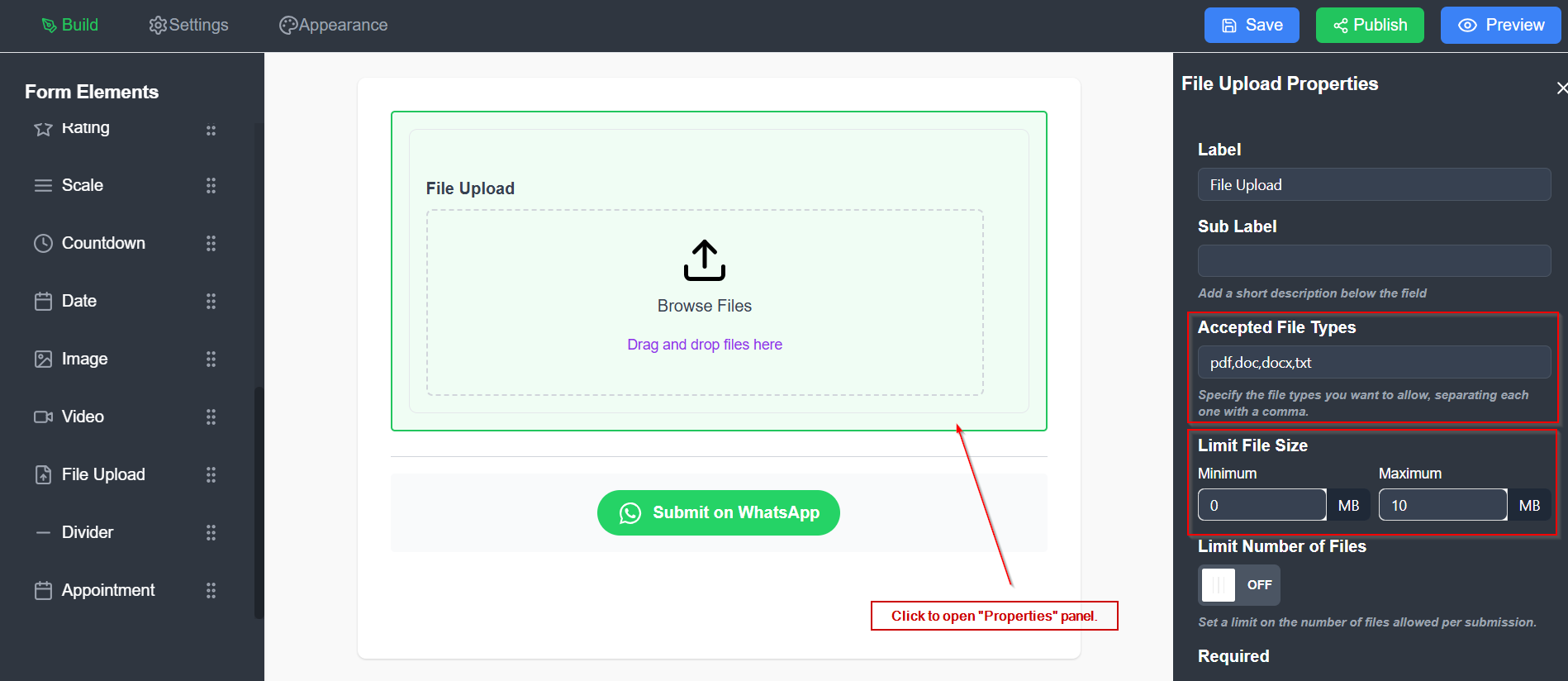
2. Click on the File Upload element to open the properties panel.
3. In the properties panel on the right, define your preferred file size limit and specify the allowed file types.

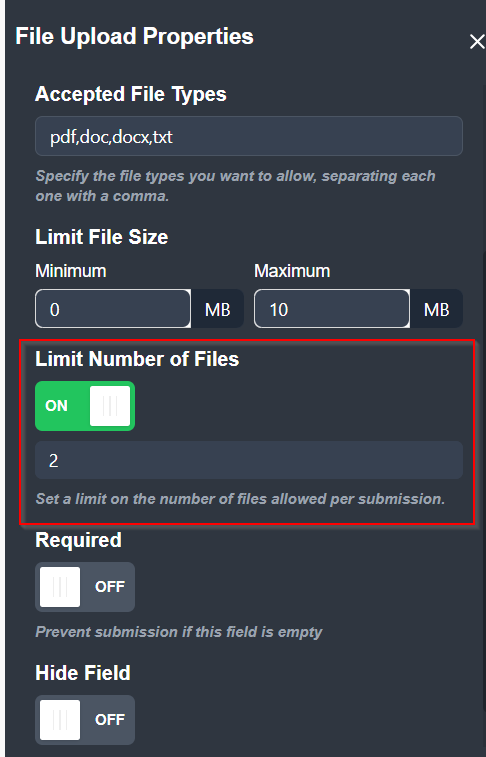
By default, File Upload allows multiple files to be submitted. To restrict the number of files accepted per submission, you can adjust the settings.
- In the properties panel, go to the Limit Number of Files and toggle it. Enter you allowed number of files.

Was this article helpful?